티스토리에 막 입문한 처음사용자들은 블로그를 꾸미고 싶은 강한(?) 욕망에 휩싸이게 됩니다.
블로그의 생명은 '뽀대'가 아니라 '내용'에 있다는 것을 알지만 일단 방문자들에게 시각적으로 어필할 수 있는 블로그로 꾸미고 싶어하는 것은 어찌보면 당연한 일입니다. 저도 마찬가지였고, 지금도 그렇습니다.
지금 티스토리는 초창기에 비해 볼 때 사용자들이 자신의 블로그를 꾸미기 위해 필요한 툴과 플러그인들을 상당수 제공하고 있습니다. 스킨위자드를 이용하면 블로그 스킨을 편리하게 수정할 수 있으니까요. 뿐만 아니라, 태터데스크 같은 플러그인도 제공하여 설치형 블로그에서만 가능했던 작업도 티스토리에서 가능하게 되었조.
그러나, 티스토리 자체에서 제공하는 스킨위자드와 플러그인만으로는 자신이 원하는 대로 블로그를 꾸미기는 힘듭니다. 더욱이 html을 잘 모르시는 분들에게는 아주 어려운 과제이기도 하죠.
저도 잘 모르지만 1년 동안 티스토리를 하면서 배운 것들을 티스토리나 블로그를 처음 사용하시는 분들을 위해 하나하나씩 소개해 볼까 합니다. 차근차근 시간을 두고 다음의 순서로 하나하나씩 포스팅을 해볼까 합니다.
1. 블로그 로고 바꾸기
2. 사이드바 모듈을 통한 메뉴 관리
3. Feedburner를 통한 rss 설정
4. 태터데스크를 위한 몇 가지 tip
아무쪼록 티스토리를 처음 사용하시는 분들이나, 이 내용을 잘 알고 있지 못하신 분들에게 조그마한 도움이라도 되었으면 합니다.
오늘은 기본 스킨에 있는 블로그 로고를 자신이 직접 제작한 로고로 바꾸는 방법에 대해 소개하겠습니다.
티스토리에서 제공하는 스킨들 중에는 블로그 로고가 그림 파일로 제작되어 있는 것도 있고, 그렇지 않고 텍스트로 표시되게 제작된 것도 있습니다.
자신이 선택한 스킨의 로고가 그림 파일로 되어 있는 경우 해당 로고를 교체하는 것으로써 간단히 해결됩니다. 다음과 같은 순서로 진행하시면 됩니다.
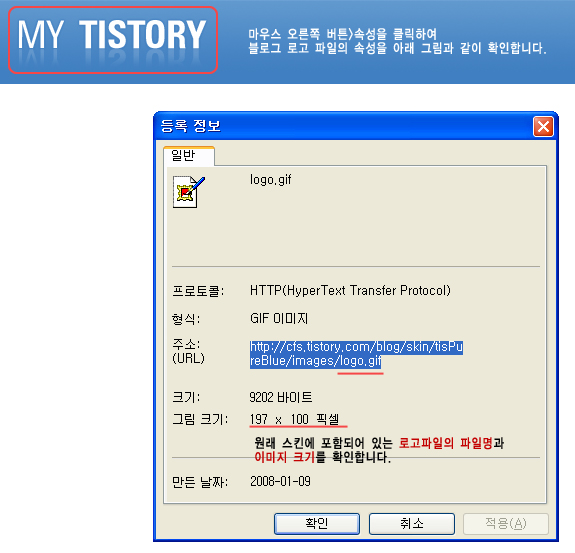
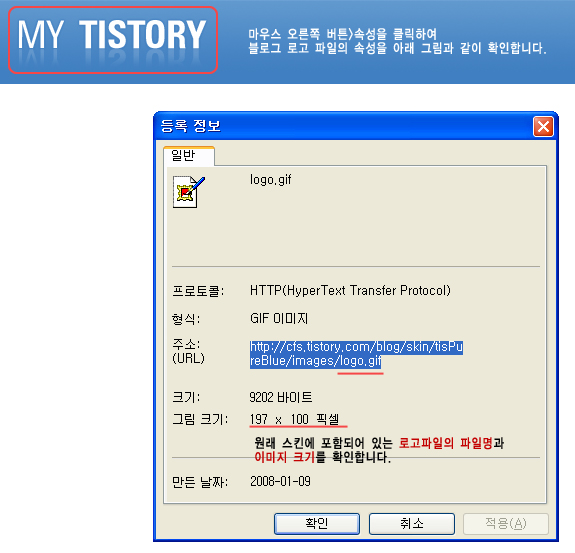
먼저, 스킨에 있는 로고 파일의 속성을 다음과 같이 확인합니다. Pure Blue (Image) ver.1.00 스킨의 경우를 들어 설명합니다.

2. photoshop등을 이용하여 자신의 블로그에 붙일 로고 파일을 제작합니다. 이 때, 원래 파일의 이미지 크기에 맞춰 제작하시는 것이 좋습니다. 물론, 더 크게 하거나 더 작게 해도 상관없으나 자칫하면 스킨의 틀 자체가 깨질 수 있기 때문입니다. 제작한 파일은 원래 로고파일과 똑같은 파일명으로 저장합니다.
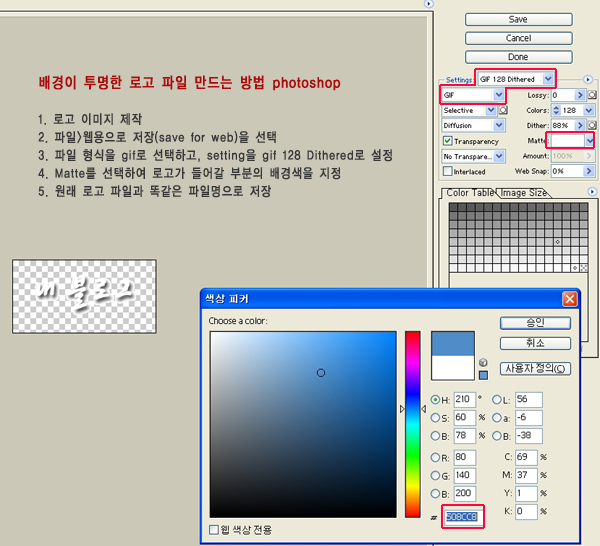
아, 그리고 로고 파일을 만들 때 스킨의 배경과 어울릴 수 있도록 만드는 것이 중요합니다. 타이틀 배경이 단색인 경우에는 그림파일의 배경색을 똑같이 처리함으로써 쉽게 가능하나, 그렇지 않은 경우에는 로고파일의 배경색과 스킨 타이틀의 배경색이 다르게 되어 보기 흉하게 됩니다. 이럴 경우를 대비해 로고파일은 투명 배경 파일을 만들어 두시면 좋습니다.
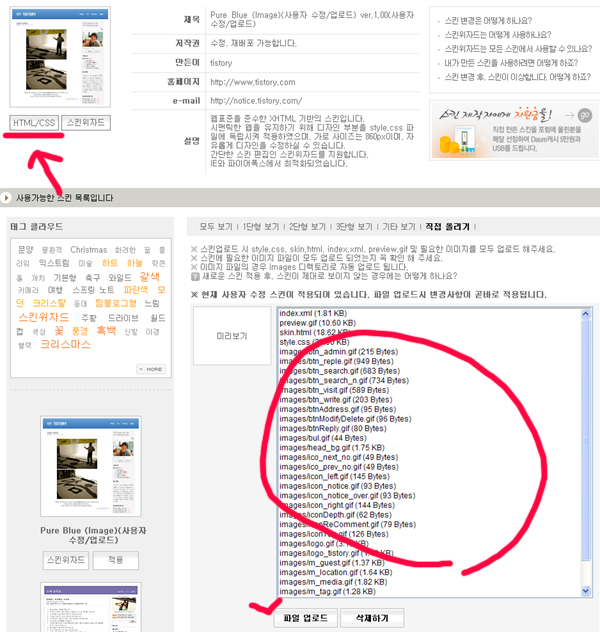
3. 제작한 파일을 티스토리 계정에 올립니다. 티스토리 관리자 메뉴> 스킨 > 직접올리기 메뉴를 통해 파일을 업로드할 수 있습니다. 블로그를 처음 개설한 경우에는 직접올리기 창에 파일리스트가 하나도 보이지 않으실 겁니다. 이 상태에서는 파일을 업로드하여도 적용되지 않습니다. 이 문제를 해결하시려면 상단 스킨 이미지 아래에 있는 html/css 버튼을 클릭하신 뒤 아무것도 수정하지 마시고 저장하고 나오면 직접올리기 창에 파일리스트가 생성된 것을 확인할 수 있을 겁니다. 그 상태에서 자신이 만든 파일을 업로드합니다. 그림 파일은 자동으로 images 폴더로 업로드되니, 경로를 신경쓰실 필요는 없습니다.

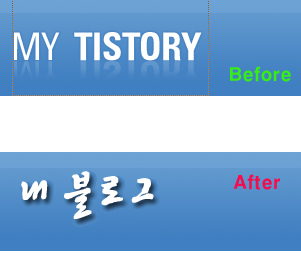
4. 위의 과정을 통해 블로그 로고를 교체한 모습입니다.

자신이 제작한 로고 이미지를 티스토리 계정에 업로드하는 방법은 동일합니다. 선택한 기본 스킨의 로고가 텍스트로 출력되는 경우에는 'skin.html'의 태그를 간단히 수정하여 블로그 로고를 교체할 수 있습니다.

1. 자신이 제작한 로고 이미지 파일을 티스토리 계정에 업로드합니다. 파일명은 어떤 것이든 상관없습니다. 티스토리에서 이미지 파일을 직접 올릴 경우에는 모두 images 폴더로 업로드 된다는 것만 기억하시면 됩니다.
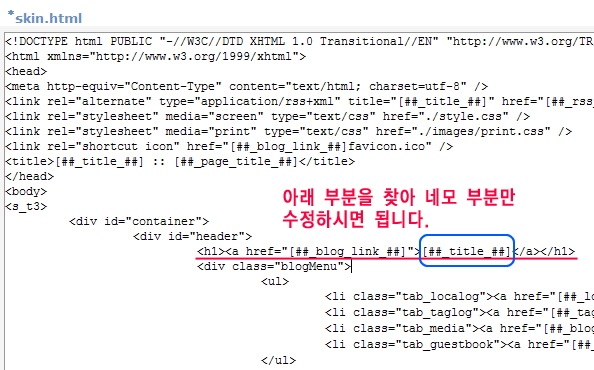
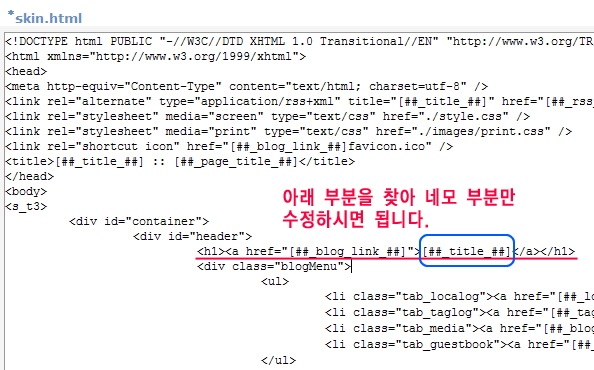
2. 티스토리 관리자 메뉴>스킨>html/css 편집을 선택합니다. 선택하면 상단에는 skin.html 파일을 수정할 수 있는 창이 뜨고 아래에는 스타일시트를 수정할 수 있는 창이 생깁니다. 블로그 로고를 바꾸기 위해서는 skin.html에서 그림과 같은 부분을 찾아 다음과 같이 수정해 주시면 됩니다.

3. 위의 밑줄친 태그에 있는 [## _title_ ##]을 부분을 삭제하고 <img src="./images/자신이 제작한 파일명">로 수정한 다음 저장하시면 됩니다.
4. 위의 과정을 통해 다음과 같이 블로그 로고를 교체하였습니다.

블로그의 생명은 '뽀대'가 아니라 '내용'에 있다는 것을 알지만 일단 방문자들에게 시각적으로 어필할 수 있는 블로그로 꾸미고 싶어하는 것은 어찌보면 당연한 일입니다. 저도 마찬가지였고, 지금도 그렇습니다.
지금 티스토리는 초창기에 비해 볼 때 사용자들이 자신의 블로그를 꾸미기 위해 필요한 툴과 플러그인들을 상당수 제공하고 있습니다. 스킨위자드를 이용하면 블로그 스킨을 편리하게 수정할 수 있으니까요. 뿐만 아니라, 태터데스크 같은 플러그인도 제공하여 설치형 블로그에서만 가능했던 작업도 티스토리에서 가능하게 되었조.
그러나, 티스토리 자체에서 제공하는 스킨위자드와 플러그인만으로는 자신이 원하는 대로 블로그를 꾸미기는 힘듭니다. 더욱이 html을 잘 모르시는 분들에게는 아주 어려운 과제이기도 하죠.
저도 잘 모르지만 1년 동안 티스토리를 하면서 배운 것들을 티스토리나 블로그를 처음 사용하시는 분들을 위해 하나하나씩 소개해 볼까 합니다. 차근차근 시간을 두고 다음의 순서로 하나하나씩 포스팅을 해볼까 합니다.
1. 블로그 로고 바꾸기
2. 사이드바 모듈을 통한 메뉴 관리
3. Feedburner를 통한 rss 설정
4. 태터데스크를 위한 몇 가지 tip
아무쪼록 티스토리를 처음 사용하시는 분들이나, 이 내용을 잘 알고 있지 못하신 분들에게 조그마한 도움이라도 되었으면 합니다.
오늘은 기본 스킨에 있는 블로그 로고를 자신이 직접 제작한 로고로 바꾸는 방법에 대해 소개하겠습니다.
티스토리에서 제공하는 스킨들 중에는 블로그 로고가 그림 파일로 제작되어 있는 것도 있고, 그렇지 않고 텍스트로 표시되게 제작된 것도 있습니다.
1. 기본 스킨의 로고가 그림 파일로 제작되어 있는 경우
자신이 선택한 스킨의 로고가 그림 파일로 되어 있는 경우 해당 로고를 교체하는 것으로써 간단히 해결됩니다. 다음과 같은 순서로 진행하시면 됩니다.
먼저, 스킨에 있는 로고 파일의 속성을 다음과 같이 확인합니다. Pure Blue (Image) ver.1.00 스킨의 경우를 들어 설명합니다.

2. photoshop등을 이용하여 자신의 블로그에 붙일 로고 파일을 제작합니다. 이 때, 원래 파일의 이미지 크기에 맞춰 제작하시는 것이 좋습니다. 물론, 더 크게 하거나 더 작게 해도 상관없으나 자칫하면 스킨의 틀 자체가 깨질 수 있기 때문입니다. 제작한 파일은 원래 로고파일과 똑같은 파일명으로 저장합니다.
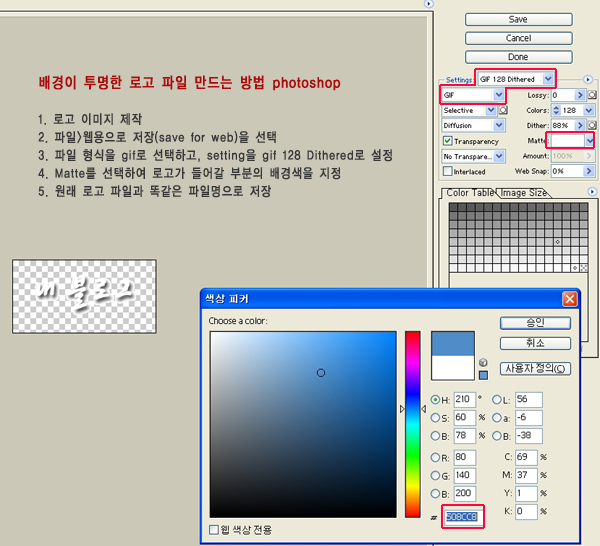
아, 그리고 로고 파일을 만들 때 스킨의 배경과 어울릴 수 있도록 만드는 것이 중요합니다. 타이틀 배경이 단색인 경우에는 그림파일의 배경색을 똑같이 처리함으로써 쉽게 가능하나, 그렇지 않은 경우에는 로고파일의 배경색과 스킨 타이틀의 배경색이 다르게 되어 보기 흉하게 됩니다. 이럴 경우를 대비해 로고파일은 투명 배경 파일을 만들어 두시면 좋습니다.
참고) 배경이 투명한 그림 이미지 만들기 (gif 파일을 예로 설명합니다. png 파일로 만드셔도 됩니다.)


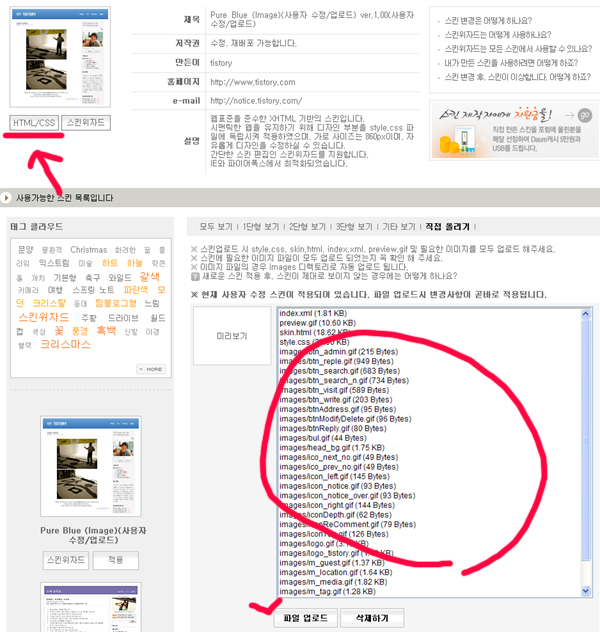
3. 제작한 파일을 티스토리 계정에 올립니다. 티스토리 관리자 메뉴> 스킨 > 직접올리기 메뉴를 통해 파일을 업로드할 수 있습니다. 블로그를 처음 개설한 경우에는 직접올리기 창에 파일리스트가 하나도 보이지 않으실 겁니다. 이 상태에서는 파일을 업로드하여도 적용되지 않습니다. 이 문제를 해결하시려면 상단 스킨 이미지 아래에 있는 html/css 버튼을 클릭하신 뒤 아무것도 수정하지 마시고 저장하고 나오면 직접올리기 창에 파일리스트가 생성된 것을 확인할 수 있을 겁니다. 그 상태에서 자신이 만든 파일을 업로드합니다. 그림 파일은 자동으로 images 폴더로 업로드되니, 경로를 신경쓰실 필요는 없습니다.

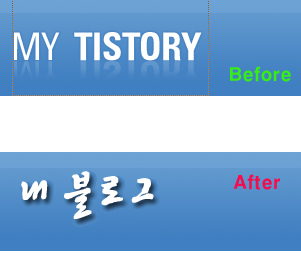
4. 위의 과정을 통해 블로그 로고를 교체한 모습입니다.

2. 기본 스킨의 로고가 텍스트로 출력되는 경우
자신이 제작한 로고 이미지를 티스토리 계정에 업로드하는 방법은 동일합니다. 선택한 기본 스킨의 로고가 텍스트로 출력되는 경우에는 'skin.html'의 태그를 간단히 수정하여 블로그 로고를 교체할 수 있습니다.

1. 자신이 제작한 로고 이미지 파일을 티스토리 계정에 업로드합니다. 파일명은 어떤 것이든 상관없습니다. 티스토리에서 이미지 파일을 직접 올릴 경우에는 모두 images 폴더로 업로드 된다는 것만 기억하시면 됩니다.
2. 티스토리 관리자 메뉴>스킨>html/css 편집을 선택합니다. 선택하면 상단에는 skin.html 파일을 수정할 수 있는 창이 뜨고 아래에는 스타일시트를 수정할 수 있는 창이 생깁니다. 블로그 로고를 바꾸기 위해서는 skin.html에서 그림과 같은 부분을 찾아 다음과 같이 수정해 주시면 됩니다.

3. 위의 밑줄친 태그에 있는 [## _title_ ##]을 부분을 삭제하고 <img src="./images/자신이 제작한 파일명">로 수정한 다음 저장하시면 됩니다.
4. 위의 과정을 통해 다음과 같이 블로그 로고를 교체하였습니다.

'컴퓨터/블로그' 카테고리의 다른 글
| Spotplex 플러그인 설정 오류 - 도와주세요. (7) | 2008.01.09 |
|---|---|
| 티스토리 처음사용자를 위한 블로그 꾸미기 2 - 사이드바 모듈을 통한 메뉴 관리 (4) | 2008.01.09 |
| 마우스 우측 버튼 메뉴에 새로운 항목 추가하기 (0) | 2008.01.04 |
| 웹폰트를 설치하였습니다. - 우리바탕체 (7) | 2008.01.03 |
| POP3/SMTP 메일로 내 컴에 날개를 달자 (0) | 2008.01.02 |



