
티스토리 처음사용자를 위한 블로그 꾸미기

블로그를 꾸미기 위해서는 태그를 통해 이 사이드바에 여러 가지 메뉴들을 추가하게 됩니다. 이 때, 사이드바에 있는 기존의 모듈을 활용하여 새로운 모듈을 만들게 되면 사이드바 메뉴를 설정하는 데 훨씬 편리합니다. (아직, 티스토리에 버그가 있는 모양인지, 가끔 사이드바 설정을 하다보면 애써 추가한 태그들이 다 날아가는 경우가 더러 있더군요. 사이드바모듈로 등록하게 되면 태그를 날리지 않고 보관할 수 있고, 사이드바 설정을 통해 메뉴의 삭제, 추가, 위치 이동 등을 간편하게 할 수 있습니다.)
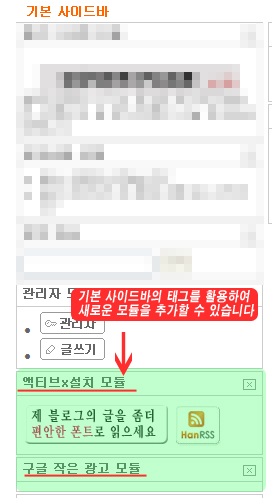
왼쪽 그림은 제 블로그의 사이드바 설정 화면의 일부를 캡처한 것입니다. 기본으로 제공되는 사이드바 외에 별도로 만들어 놓은 사이드바 항목이 보이실 겁니다.
기존 사이드바 항목 속에 자신이 추가하고자 하는 내용을 삽입할 수도 있으나, 그럴 경우 해당 메뉴의 삭제, 추가, 위치 이동 등에 약간 구애를 받을 수밖에 없습니다.
사이드바에 자신만의 메뉴를 추가하고자 한다면 기존 사이드바 태그를 활용하여 새로운 사이드바 모듈을 만들어 등록하시는 것이 더 좋아 보입니다.
방법은 다음과 같습니다.
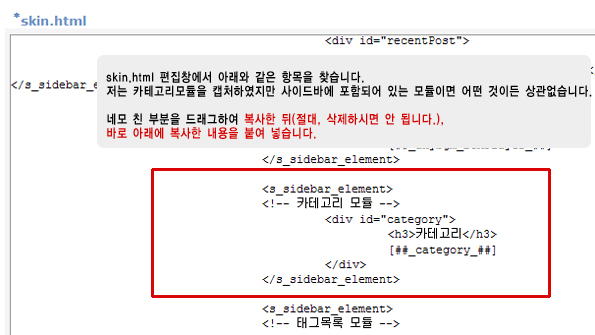
1. html/css 편집 skin 수정 창에서 아래 그림의 네모 부분을 찾아 복사합니다.

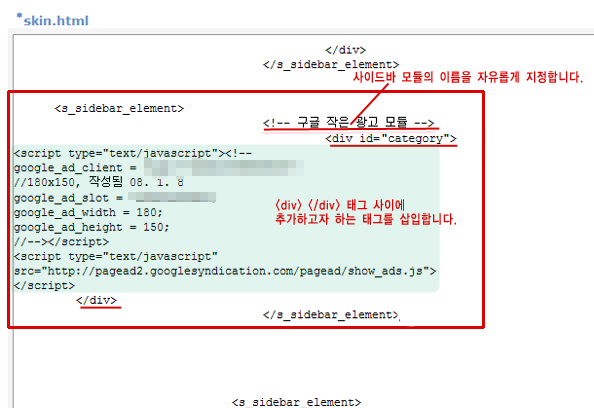
2. 네모 부분을 복사하여 바로 아래 부분에 붙여넣기를 합니다. 즉, 다음 사이드바가 시작되는 < s_sidebar_element > 앞 부분에 삽입하시면 됩니다. 삽입한 후 위의 태그를 다음과 같은 식으로 수정합니다. 여기서는 구들 애드센스 코드를 예로 들어 설명하였습니다만 본인이 추가하고자 하는 태그를 넣어 수정하시면 됩니다.

사이드바 모듈을 통해 블로그를 관리하면 사이드바 설정에서 간혹 일어나는 오류로부터 자신이 삽입한 태그를 안전하게 보호할 수 있습니다. 사이드바 보관함으로부터 다시 꺼내와서 설정하면 됩니다. 뿐만 아니라, 메뉴의 추가, 삭제, 위치 이동 등을 html 편집 없이 간단하게 수행할 수 있다는 장점이 있습니다.
위의 내용과 관련된 블로그를 소개합니다. 친절한 동영상 해설까지 보실 수 있습니다.
CDMANII의 컴퓨터 이야기 http://cdmanii.tistory.com/entry/sidebar
위의 내용 중 잘못된 부분은 지적해 주세요.
'컴퓨터/블로그' 카테고리의 다른 글
| 이거 티스토리 버그인가요? (4) | 2008.01.10 |
|---|---|
| Spotplex 플러그인 설정 오류 - 도와주세요. (7) | 2008.01.09 |
| 티스토리 처음사용자를 위한 블로그 꾸미기 1 - 블로그 로고 꾸미기 (19) | 2008.01.09 |
| 마우스 우측 버튼 메뉴에 새로운 항목 추가하기 (0) | 2008.01.04 |
| 웹폰트를 설치하였습니다. - 우리바탕체 (7) | 2008.01.03 |



