요즘 티스토리 유저분들 중에서 블로그에 트위터 관련 버튼이나 메뉴를 달고 있는 분들 많이 보셨을 겁니다.
저도 트위터를 시작한 지 얼마 되지는 않았지만 블로그에 쓰는 글들을 트위터로 발행하면서 블로그와 트위터를 연동하여 적극적으로 활용해 보려고 노력 중인데요, 파워 블로거들의 블로그나 트위터에 비하면 그 활용의 효과는 아직 미미한 수준입니다.
하지만, 꾸준히 노력하면 조금 더 많은 분들과 블로그와 트위터를 통해 만날 수 있겠죠?^^
티스토리 블로그에 트위터 버튼을 삽입하거나 다른 버튼들과 정렬하는 방법에 대해서는 이미 여러 블로거들에 의해 소개가 되어 있으니 검색을 하시면 쉽게 정보를 얻으실 수 있을 것입니다.
티스토리에 트위터 버튼을 삽입하는 방법에 대해서는 다음 사이트들을 참고하시면 됩니다.
본문의 원하는 위치에 리트윗 버튼 달기 : http://kwans.tistory.com/356
마미픽업 위젯 달기 : http://estorylab.com/18
저의 경우에는 위의 첫 번째 리트윗 버튼을 이용하여 다음 뷰와 어울리는 형식으로 블로그 본문 하단에 삽입해 보았습니다(아래 그림). 마이픽업을 달았으나 다음 뷰와 잘 어울리지 않는 듯해 직접 만들게 되었네요.

표를 이용해 다음 뷰와 똑같은 형식으로 정렬을 한 건데요, 저와 같은 방법으로 트위터 버튼을 삽입하고 싶으신 분들은 아래의 방법대로 하시면 됩니다. (소스와 필요한 이미지 파일은 아래에 압축 파일로 첨부하였습니다)

아래 첨부한 파일 압축을 푸시면 txt 파일과 이미지 파일 하나가 있습니다.
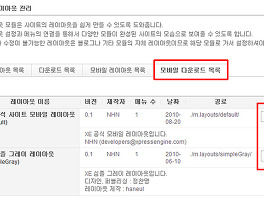
이미지 파일은 티스토리 계정에 업로드하시면 되고, txt 파일은 위의 그림에서 빨간 색으로 네모 친 부분만 수정하셔서 본인의 스킨 html 수정 창에서 ##_article_rep_desc_## (원래 앞뒤에 [ ]가 있습니다)을 찾아 그 아래에 삽입하시면 됩니다. 이미지 파일은 이름이 twit.jpg로 되어 있으니 겹치는 파일이 있는 경우 파일명을 수정하고 똑같이 소스도 수정하여 쓰시면 되겠지요?
다음 뷰에 어울리는 트위터 버튼 관련 파일
저도 트위터를 시작한 지 얼마 되지는 않았지만 블로그에 쓰는 글들을 트위터로 발행하면서 블로그와 트위터를 연동하여 적극적으로 활용해 보려고 노력 중인데요, 파워 블로거들의 블로그나 트위터에 비하면 그 활용의 효과는 아직 미미한 수준입니다.
하지만, 꾸준히 노력하면 조금 더 많은 분들과 블로그와 트위터를 통해 만날 수 있겠죠?^^
티스토리 블로그에 트위터 버튼을 삽입하거나 다른 버튼들과 정렬하는 방법에 대해서는 이미 여러 블로거들에 의해 소개가 되어 있으니 검색을 하시면 쉽게 정보를 얻으실 수 있을 것입니다.
티스토리에 트위터 버튼을 삽입하는 방법에 대해서는 다음 사이트들을 참고하시면 됩니다.
본문의 원하는 위치에 리트윗 버튼 달기 : http://kwans.tistory.com/356
마미픽업 위젯 달기 : http://estorylab.com/18
저의 경우에는 위의 첫 번째 리트윗 버튼을 이용하여 다음 뷰와 어울리는 형식으로 블로그 본문 하단에 삽입해 보았습니다(아래 그림). 마이픽업을 달았으나 다음 뷰와 잘 어울리지 않는 듯해 직접 만들게 되었네요.

표를 이용해 다음 뷰와 똑같은 형식으로 정렬을 한 건데요, 저와 같은 방법으로 트위터 버튼을 삽입하고 싶으신 분들은 아래의 방법대로 하시면 됩니다. (소스와 필요한 이미지 파일은 아래에 압축 파일로 첨부하였습니다)

아래 첨부한 파일 압축을 푸시면 txt 파일과 이미지 파일 하나가 있습니다.
이미지 파일은 티스토리 계정에 업로드하시면 되고, txt 파일은 위의 그림에서 빨간 색으로 네모 친 부분만 수정하셔서 본인의 스킨 html 수정 창에서 ##_article_rep_desc_## (원래 앞뒤에 [ ]가 있습니다)을 찾아 그 아래에 삽입하시면 됩니다. 이미지 파일은 이름이 twit.jpg로 되어 있으니 겹치는 파일이 있는 경우 파일명을 수정하고 똑같이 소스도 수정하여 쓰시면 되겠지요?
다음 뷰에 어울리는 트위터 버튼 관련 파일
'컴퓨터/블로그' 카테고리의 다른 글
| 모바일웹 구축하기 : XpressEngine을 사용한 홈페이지 (2) | 2010.10.09 |
|---|---|
| 윈도우 작업 표시줄 한 줄만 고집하고 계신가요? (2) | 2010.06.09 |
| 무료 아이콘이 필요하신가요? - ICON FINDER (0) | 2010.05.09 |
| 멋진 손글씨체 몇 가지 (8) | 2010.05.08 |
| BeeLine GPS 경로 데이터 구글어스에 불러오기 (0) | 2010.05.05 |
 다음뷰와어울리는트위터버튼.zip
다음뷰와어울리는트위터버튼.zip