우리바탕체 제 블로그 본문에 사용된 우리바탕체는 유료 폰트입니다. 우리글닷컴이라는 폰트회사에서 제작한 웹폰트입니다. 방문자가 자신의 컴퓨터 환경을 ActiveX나 수동 설정을 변경해 주면 편안하고 예쁜 바탕체 글꼴을 확인하실 수 있습니다.
seevaa 2007체 seevaa님의 블로그에서 폰트를 요청하실 수 있습니다. 무료 웹폰트를 여러 군데 찾아보았지만 제 마음에 가장 드는 폰트였습니다. 블로그에 댓글을 달아 요청을 하면 seevaa님이 검토 후 메일로 보내 주시더군요. 현재 저는 댓글 보기와 쓰기에 이 폰트를 사용하고 있습니다. 본문의 사이드바와는 다른 폰트를 배치하니 댓글의 느낌이 좀더 사는 듯한 느낌을 개인적으로 받습니다. 현재 댓글 작성자의 이름은 seevaa2007체로 하고 댓글 내용은 기본 서체로 바꾸었습니다. 이름이 강조되는 느낌이 들어 더 보기 좋은 것 같네요.
special thanks to seevaa
seevaa님의 블로그 가기
티티체 오늘과 내일에서 제공하는 티티체입니다. 작고 깔끔한 느낌을 주는 폰트입니다. 어디에 사용할지 고민 중에 있습니다.
티티체 다운로드 페이지 가기
티스토리에 웹폰트 적용하기
1. 스킨>직접올리기 메뉴를 통해 웹폰트 파일을 티스토리 계정에 업로드합니다. 이 때 웹폰트 파일은 images 폴더로 업로드됩니다.
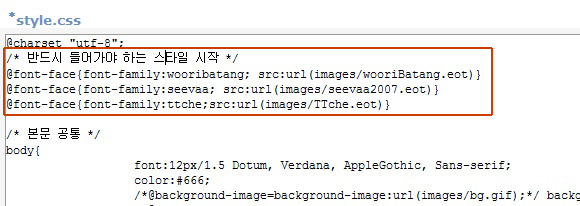
2. 스킨 > html/css 편집 > style.css 에서 아래 그림과 같이 웹폰트를 불러오는 태그를 삽입합니다.

3. /* 반드시 들어가야 하는 스타일 시작 */ 과 /* 본문 공통 */ 사이에 다음과 같은 형식의 태그를 통해 웹폰트를 불러옵니다.
저는 웹폰트 세 개를 쓰기 때문에 위와 같은 형식이지만, 아래의 형식만 기억하시면 되겠습니다.
@font-face{font-family:ttche;src:url(images/TTche.eot)}
사용할 폰트 이름 티스토리 계정에 업로드한 폰트 파일명
/* 본문 공통 */
4. 특정 영역에 일정 폰트를 계속 쓰고자 할 경우 스타일 시트의 해당 부분에 font-family 태그를 통해 폰트를 적용합니다. 예를 들어 방명록 글쓰기 폼에 폰트를 적용하고자 할 경우 style.css 파일에서
#guestWrite textarea { width:/*@post-width:-45=*/ 655px /*@*/;overflow: hidden; padding:5px;}
와 같은 부분을 찾아 아래처럼 수정하면 됩니다.
'컴퓨터/블로그' 카테고리의 다른 글
| 티스토리 처음사용자를 위한 블로그 꾸미기 3 - 피드버너로 RSS 피드 내보내기 (동영상) (5) | 2008.01.16 |
|---|---|
| 블로그 동영상 타이틀을 만들었습니다. (4) | 2008.01.16 |
| 스킨 디자인을 바꾸었습니다. (2) | 2008.01.12 |
| 폰트릭스에서 무료로 폰트를 배부하고 있네요. (2) | 2008.01.11 |
| 티스토리 버그? - 스킨 본문 가로폭 수정시 글쓰기 위지웍 모드의 가로폭과의 연동이 안돼요. (5) | 2008.01.11 |


